Design
7 minute read
What is a Website Wireframe: Everything You Need To Know About Website Wireframes.
LAST UPDATED:
June 13, 2023


As marketers, entrepreneurs, and business owners, you may struggle to find the best way to create a website that looks professional, engages visitors, and serves your purpose.
A website wireframe is one of the most powerful tools used by web designers and developers to accomplish this goal.
Organizing details and ideas can be overwhelming, but with a website wireframe, everything can be structured and organized in an effective way that helps create a more attractive and user-friendly website.
This article will discuss a website wireframe, its purpose, and how to create one.
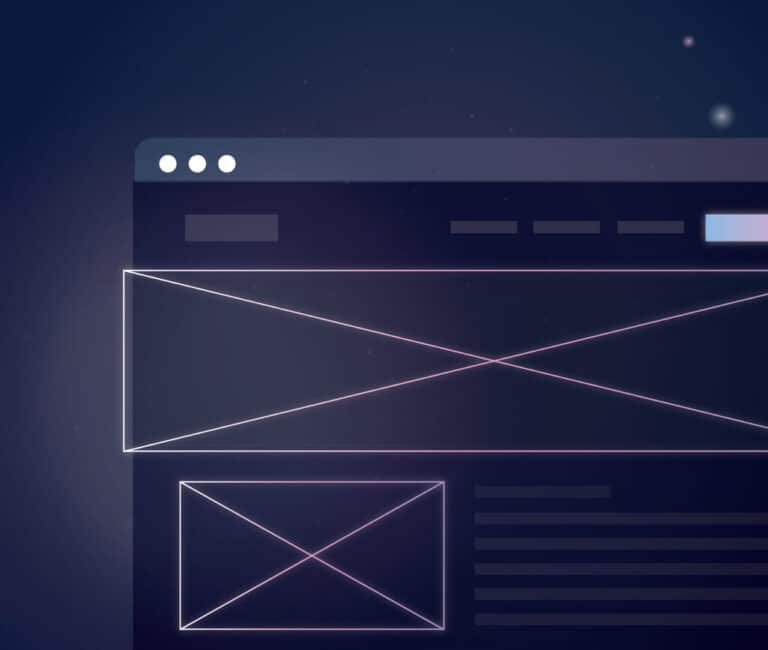
A website wireframe is a blueprint or skeletal outline of a website. It is used to plan the layout of a website and can be thought of as a site map for designers.
Wireframes are typically low-fidelity, meaning they do not include detailed visual design elements such as colors, graphics, or branding.
This allows designers to focus on the structure and functionality of the site without getting distracted by aesthetics.
They can be created using various methods, including pencil and paper, whiteboards, and software applications.
Wireframes should be clear and easy to understand regardless of the method used. They should also be flexible enough to accommodate changes during the design process.
While some may discourage wireframes, they are essential for creating a website that looks good, functions as intended, and matches the project’s goals.
For example, a website wireframe gives designers a visual representation of the site’s navigation, content, and functionality.
It helps facilitate communication between designers and developers and allows them to visualize the project before investing time and money in development.
Aside from allowing designers to visualize the structure of a website and communicate ideas with clarity, wireframes have several benefits.
1. Enables Stakeholders and High-Level Decision Makers To Understand What Will Be Built
After you convince leadership to embark on a website design or development project, it’s important to consider the stakeholders’ needs and wants.
This can be many people, from the CEO to the marketing team.
Each stakeholder will have ideas about what the site should look like and how it should function.
The best way to ensure that everyone’s needs are met is to represent the site throughout the design and development process visually.
By giving each stakeholder a chance to see and interact with the site as it’s being created, they can provide feedback and help make informed decisions that will result in a better final product.
2. Helps Identify What Content Is Needed

Content such as text, images, videos, and forms is fundamental to any website.
Content should be carefully planned and organized to create an effective user experience.
A wireframe provides designers with an overview of the content that must be included on each website page.
This helps them determine what content should be prioritized and what can be left out.
3. Identify What Functionality Is Needed
In addition to content, a wireframe helps designers identify the functionality required for each page.
A wireframe can include search boxes, navigation bars, and interactive features like buttons and sliders.
This helps ensure that all of the site’s components are included and functioning correctly.
For example, if a website includes an e-commerce component, the wireframe should consist of all necessary elements, such as product listings, payment options, and shipping information.
By adding these elements to the wireframe, designers can plan for all aspects of the website and ensure everything is in place before development begins.
4. Pinpoint What Areas Need To Be Improved

One of the benefits of using a wireframe is that it can be used to identify areas of improvement.
A designer may decide that the current layout needs to be tweaked or additional elements need to be added.
Wireframes are typically created using simple shapes and lines, which makes it easy to rearrange elements and add or remove features.
This flexibility is one of the main benefits of wireframing, as it allows designers to experiment with different layouts and test new ideas without committing to a particular design.
Additionally, wireframes can be used to communicate ideas to clients or developers, and they can be used as a starting point for high-fidelity mockups.
A website wireframe should be easy to create and understand, regardless of the method used. Here are a few steps you can follow to make a wireframe for your website:
1. Gather Information

Creating a wireframe begins with understanding the client’s needs and your website redesign project plan goals.
- What is the purpose of the website?
- Who are its target users?
- What content or functionality must it include?
- What goals do you want to achieve?
This information can be gathered through user stories, design briefs, and feature lists. Once this information is compiled, it can be used to create a high-level sketch of the website.
This sketch will include the main sections and pages of the site, as well as the critical content and functionality that must be included. The wireframe can be fleshed out with more detailed annotations and notes.
2. Understand Navigation
Navigation is essential for creating a compelling user experience. It should be intuitive, organized, and straightforward.
To ensure that your website’s navigation makes sense and works properly, create a flowchart or diagram of how users will move through the site.
This will help you determine what pages are needed to support each section of the site and any additional pages that will be required.
Try to include current pages and any future pages that may be needed. This will help you create a comprehensive wireframe for the entire site.
You can also use project management tools such as Trello or Asana to create a task list for each page.
3. Officially Starting the Wireframe
Depending on your preference, creating a wireframe can be done using various tools and techniques.
For example, if you prefer to work with paper and pen, you can sketch out the website on paper or use graph paper for more precise measurements.
If you need something more interactive, several wireframing tools are available such as Adobe XD, Figma, and Balsamiq.
These tools enable you to rapidly create prototypes that are clickable with comprehensive notes. You can also export the wireframe into multiple formats.
When creating a wireframe, it’s essential to focus on structure and functionality rather than aesthetics or design. This will help ensure that the website is organized and easy to use once it is built.
A grid can help you plan the placement of images, graphics, Call to Action buttons, and blocks of text.
This is where you use information gathered earlier to determine the web page layout.
You can also decide here what might need to be removed from the website for a cleaner look.
4. Get Feedback

Getting feedback from stakeholders and project team members is an important step in the website development process.
A wireframe is a preliminary website prototype that can be used to get feedback on the overall website structure, design, and functionality.
This feedback can help to identify any missing elements or needed changes before development begins.
By getting input from stakeholders and project team members at this stage, you can ensure that everyone is on the same page and that the final website will meet everyone’s needs.
Additionally, it’s a good idea to get feedback from potential users.
This will give you an understanding of how they would interact with the website and what changes might need to be made before launch.
Once all the feedback is collected, it can be integrated into the wireframe as needed.
5. Revise and Update
After the initial wireframe has been created and feedback has been gathered, it’s time to revise and update it.
This can include making changes based on user feedback, ensuring that all website sections have been accounted for, adding more comments or notes, or rearranging page elements.
Revising the wireframe is an important step in the web design process as it helps to ensure that the final product will be user-friendly and practical.
By altering the wireframe and addressing any issues, you can help create a better user experience for your website visitors.
Wireframes can be incredibly helpful in website design by visually representing how a website looks and functions.
They help guide you as you design and determine where elements should go on the page.
In addition, wireframes enable you to get feedback from those who will use the website and other invested parties before development begins.
That way, you can be confident that the completed website will suit everyone’s needs.
When you understand a website wireframe and how to make one, you’ll know how to craft a tidy and helpful site that meets your intent.
If you’re considering a website revamp or developing one from scratch, contact us for more information and help.
Our team of experts can walk you through every step of the process and ensure your website is beautiful and effective. Contact us for help!
Author
Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency. Jeff is passionate about UI/UX, demand generation, and digital strategy.
What Do You Think?
Have feedback? Maybe some questions? Whatever it is, we'd love to hear from you.








No comments found